最近重新翻读《你不知道的JavaScript》有感,进行系列记录,本文适合已经对闭包和模块有些许理解的同学阅读~
下面复习一下闭包
闭包的定义:当函数可以记住并访问所在的词法作用域时,就产生了闭包;闭包使得函数即使是在当前词法作用域之外执行也可以继续访问定义时的词法作用域。
1.探讨模块与闭包之间的关系
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function CoolModule(){
var something = "cool";
var another = [1,2,3];
function doSomething(){
console.log(something);
}
function doAnother{
console.log(another.join('!'));
}
return {
doSomething:doSomething,
doAnother:doAnother
}
}
|
观察以上代码我们可以发现:
- CoolModule()只是一个函数,必须调用才能创建一个模块实例,如果不进行调用,内部作用域和闭包都无法被创建
- CoolModule()返回一个对象,该对象含有对内部函数而不是内部数据变量的引用,内部数据变量保持隐藏且私有的状态,我们可以把这个返回的对象看作本质上是模块的公共API
- doSomething和doAnother函数具有涵盖模块实例内部作用域的闭包
综上所述,模块模式需要两个条件:
- 必须要有外部的封闭函数,该函数至少被调用一次(每次调用都会创建一个新的模块实例)
- 封闭函数必须返回至少一个内部函数,这样内部函数才能在私有作用域中形成闭包,并且可以访问或者修改私有的状态
2.现代模块机制
将上述的模块定义封装进一个友好API里,代码很优雅,我觉得很值得学习
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| var MyModules = (function Manager() {
var modules = {}
function define(name, deps, impl) {
for (var i = 0; i < deps.length; i++) {
deps[i] = modules[deps[i]]
}
modules[name] = impl.apply(impl, deps)
}
function get(name) {
return modules[name]
}
return {
define: define,
get: get,
}
})()
MyModules.define('bar', [], function () {
function hello(who) {
return 'helloooooo' + who
}
return { hello: hello }
})
MyModules.define('foo', [bar], function (bar) {
var hungry = 'hipoo'
function awesome() {
console.log(bar.hello(hungry).toUpperCase())
}
return {
awesome: awesome,
}
})
var bar = MyModules.get('bar')
var foo = MyModules.get('foo')
console.log(bar.hello('hipoo'))
foo.awesome()
|
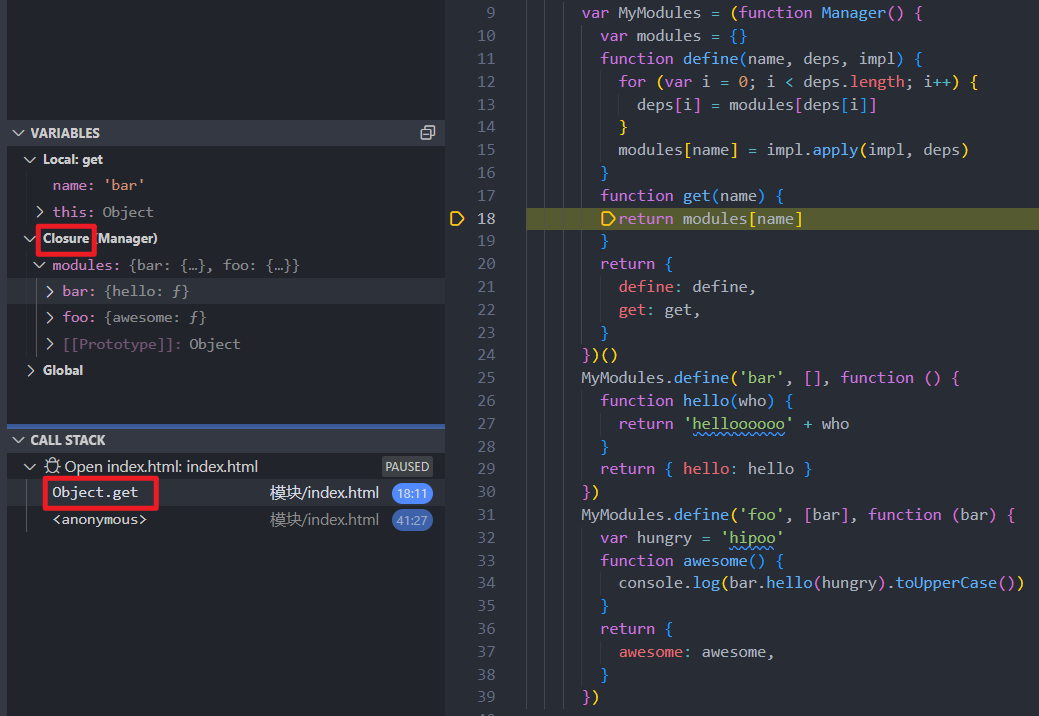
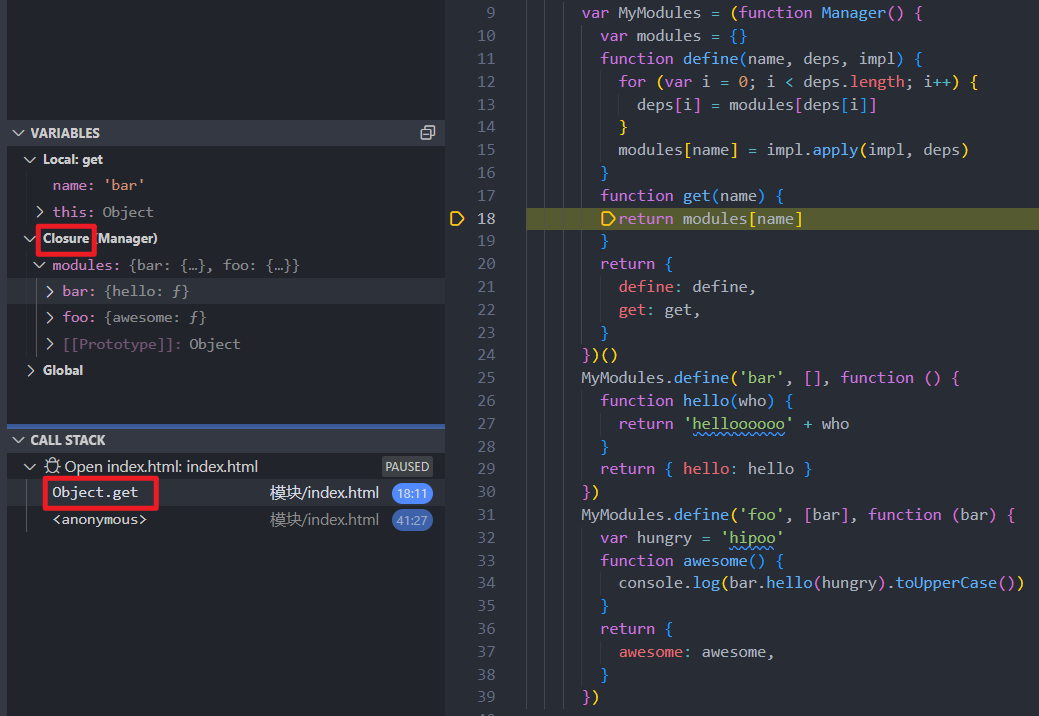
直接看上面的代码可能会有点难以理解,下面我搭配debug跟大家一起看看~

从上图可以看到调用了get函数同时也持有了get函数对原始定义作用域的引用(可以看到私有的变量modules及我们添加在上面的bar和foo)这就是闭包的效果,同时暴露公共API(define和get)得以对隐藏且私有的内部数据变量进行访问或修改。
其次,该段代码的核心modules[name] = impl.apply(impl, deps)可以做到使用模块中与传递进来的依赖队列同名的依赖模块传递到函数中,实现函数调用。
相信我,以上代码看着简单写起来可不简单哦~不仅要熟悉掌握闭包的使用还要熟悉模块模式该设计模式,所以建议大家认真看看,最好自己动手写写ヾ(•ω•`)o